If you choose to physically create (scrap) a header, you will need to either scan your finished product, or photograph it. Either way, you should be sure to crop out any background showing behind your image. Nothing says homemade, and not so professional, more than carpet on your header. :)
When I scrap my header, I usually do it on a surface that's about 3-4 inches high, and 12 inches wide. Then I crop my photo in Picnik.com. I usually create headers digitally using Scrapblog.com.
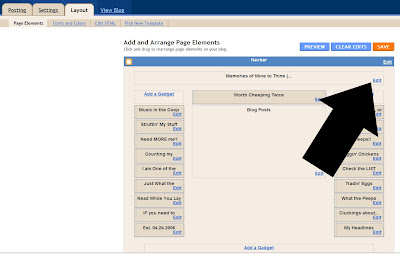
First, you'll need to check to see how wide your blog is. Go into your CUSTOMIZE or LAYOUT section, and click on the EDIT button for your header in the PAGE ELEMENTS.

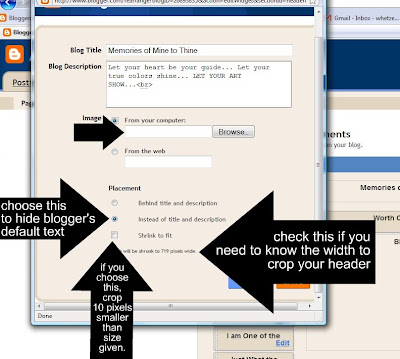
This window will tell you what size to make your header if you want it to fit inside your borders. If you don't want to worry about fitting inside your borders, you can usually go a bit wider, and simply eliminate the borders mis fit by making your border color the same as your background in EDIT FONTS AND COLORS. When you create your header, if you choose to write your title in the image you create, you need to choose the INSTEAD OF option when you load your header.

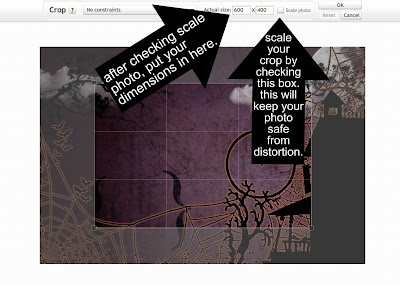
Here is the header I started on Scrapblog.com, and then saved to my computer. Then I took the image to Picnik.com, to finish editing it. While in Picnik, I cropped the header image to fit better into the spot I want it in. Scale the photo, and then put in your dimensions. I chose 900X200 for my header's size.

Then I took the cropped image, and played with a few features, added text, added a frame around it, and saved it to my computer. In Picasa3, I changed the image to black and white, and added a glow to it.

Now I'm ready to add it to my blog! I open the edit header section again, and find the image on my blog. Then I choose to use my image instead of title and description. This doesn't erase the information there, it just tells blogger that visually, I don't want to include Blogger's text. Because I've played with my template, and I have three columns, I know that my header can be wider than the template thinks it can be, so I don't choose to have blogger re size my photo. I don't personally think that blogger is very smart at resizing photos, so if I know that I need to fit my image into the area provided, rather than have blogger re size, I do the resizing myself, and I make my image 10 pixels smaller than the width blogger gives. That way, my image fits evenly inside the border. Save your changes when your photo is finished loading, and you are done!

© Rachel Whetzel Please do not use content or images without written permissions.

2 comments:
Wow, this is really nice...I loved these tips
Thank you! for sharing and saving everyone all that time it takes to figure out the details
Post a Comment